Oggi ho un grosso interrogativo, in testa, ed ho bisogno del vostro aiuto per scioglierlo.
In cambio vi farò conoscere qualcosa che (forse) non conoscete. 🙂
Sto parlando della "pagina iniziale" del vostro browser.
Taaaanto, taaaanto tempo fa, la pagina iniziale del browser di solito era "pre-impostata" (lo è tutt’ora, sul sito di Microsoft, dopo l’installazione di Windows) sulla pagina iniziale di uno dei tanti portali italiani (Libero, Tiscali, Virgilio) grazie alla pacchettizzazione di Internet Explorer presente nei vari cd allegati alle riviste.
Sinceramente, ho sempre detestato questa pratica, e la mia pagina iniziale è SEMPRE stata la mitica… about:blank.
Una bella pagina vuota, in modo da decidere sul momento dove e come andare (e non dover fare "arresta" per interrompere il caricamento di una pagina spesso piena di grafica e pubblicità).
Poi venne il mio blog… e la pagina iniziale punta(va) all’url https://www.giovy.it.
Ora, invece, sono in preda ad un grave dissidio.
Stanno nascendo infatti tutta una serie di "pagine iniziali" (quasi sempre AJAX-powered) che puntano a fornire all’utente tutti i servizi di cui potrebbe avere bisogno.
Vediamone qualcuna… 🙂
La prima (e forse più famosa) è la Google Personalized Homepage.

La Google Personalized HomePage è stata la prima a fornire la possibilità di personalizzare la propria homepage aggiungendo fonti di dati esterne (tramite feed), leggere la propria Gmail, aggiungere altri "blocchi" con diverse funzioni, creati da utenti e disponibili su Google Modules.
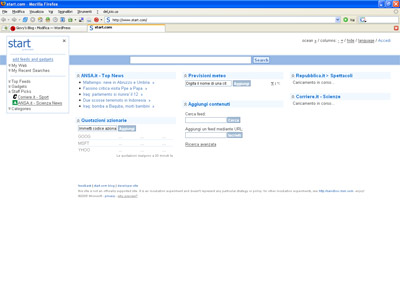
Al lancio di Google Personalized HomePage, segui dopo un po’ il lancio (prima in "beta semi-nascosta, poi ufficialmente) di Start.com, la pagina iniziale di Microsoft.

Anche qui l’uso di AJAX è notevole, l’interfaccia è chiara e leggera, ma pecca secondo me di usabilità e di "scarsa possibilità di personalizzazione".
Non sono disponibili "add-on" interessanti, nè messi a disposizione da Microsoft nè creati da terze parti.
Mettendo da parte i "giganti", ci sono anche servizi di start page molto interessanti (forse anche PIU’ interessanti di quelle presentate finora) create da startup create appositamente.
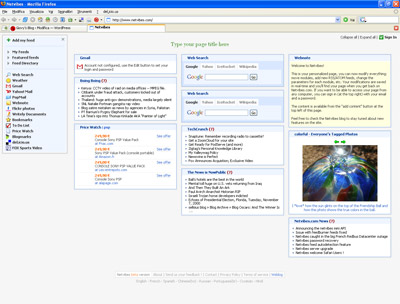
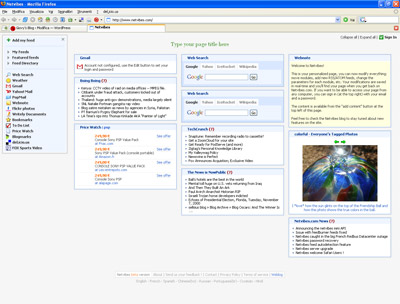
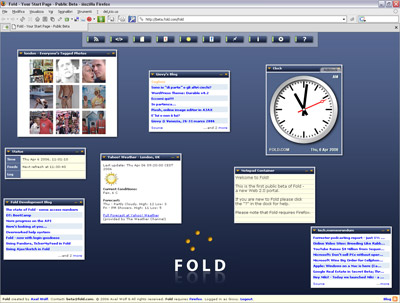
La prima "personalized start page" non creata da un big del mondo Internet che vi presento è Netvibes.

Qui iniziamo a crescere di livello…
L’utilizzo di AJAX è massivo, ogni "blocco" può essere spostato e posizionato a piacere (come nei servizi precedenti), e sono disponibili una serie di blocchi aggiuntivi con svariate funzioni (controllo posta esterna, Gmail, del.icio.us, Flickr, Meteo e via dicendo) per rendere la propria "start page" davvero funzionale. Ovviamente anche qui è possibile visualizzare feed RSS e Atom, per aggregare le notizie che si vuole avere sott’occhio.
Bella… davvero bella… e per un certo periodo è stata questa la mia "start page", fino a che…
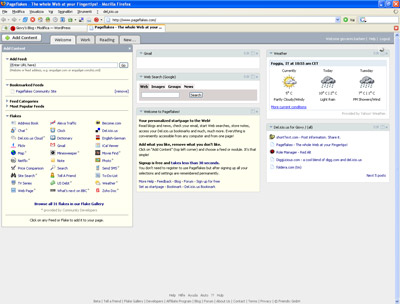
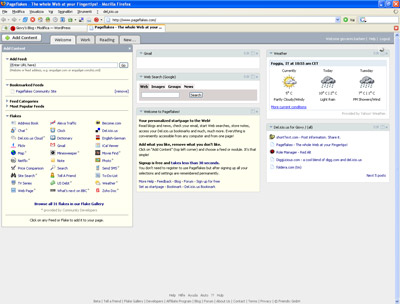
… fino a che non ho scoperto Pageflakes.

AJAX in ogni dove (ovviamente), blocchi mobili e posizionabili a piacere, possibilità di aggiungere una serie di blocchi utili (come in Netvibes) anche prendendoli dalla Developers Community.
Ma il valore aggiunto rispetto al già ottimo Netvibes è dato dalla possibilità di creare più "tab" con contenuti personalizzati a piacimento.
Potremo quindi avere (ad esempio) nel tab "Welcome" la propria posta personale, il meteo, le news, i bookmark e via dicendo.
Nel tab "Work" (già presente) potremmo leggere la posta di lavoro, seguire le news utili alla propria attività, utilizzare l’address book esistente per tenere traccia dei propri contatti e via dicendo.
Infine c’è già un tab "Reading" che potremmo dedicare alla lettura dei feed più interessanti.
Ovviamente è possibile aggiungere tab e personalizzarli come si vuole.
Spero che questa piccola "cavalcata" tra le star page più famose vi sia stata utile, e mi piacerebbe molto sapere la vostra opinione sulla questione "start page".
Ah… se ne conoscete altre (sicuramente ce ne sono), fatele conoscere anche a me… il mio "dubbio" iniziale è proprio su quale scegliere come mia start page personale… 😉



 Ormai il Web 2.0 è pervasivo, e le applicazioni Web 2.0 spuntano come funghi… 🙂
Ormai il Web 2.0 è pervasivo, e le applicazioni Web 2.0 spuntano come funghi… 🙂