Parlo spesso di applicazioni web (molti di voi mi seguono proprio per questo… :P) e nel corso degli anni ho avuto modo di testarne moltissime. Ho parlato in passato di "collaborazione online" con Zimbra, un’applicazione server-side da installare su un proprio server per migliorare la produttività aziendale, accentrando posta, calendario, contatti in un’unica interfaccia. Oggi vi presenterò in assoluta esclusiva italiana una nuova applicazione Web di collaborazione online che presenta caratteristiche assolutamente eccezionali.
 Foldera è una nuova startup americana lanciata oltre un anno fa (Techcrunch ne parlò in febbraio 2006), che riuscì ad ottenere un finanziamento di oltre 20 milioni di dollari PRIMA ancora che venisse lanciata. Oltre un anno fa, quindi, chiesi un invito per partecipare alla beta… e tutto morì lì.
Foldera è una nuova startup americana lanciata oltre un anno fa (Techcrunch ne parlò in febbraio 2006), che riuscì ad ottenere un finanziamento di oltre 20 milioni di dollari PRIMA ancora che venisse lanciata. Oltre un anno fa, quindi, chiesi un invito per partecipare alla beta… e tutto morì lì.
Qualche giorno fa, all’improvviso, il team di Foldera si fa vivo e mi manda un coupon per testare in anteprima la VERA applicazione (del tutto diversa dalle immagini che pubblicò Techcrunch).
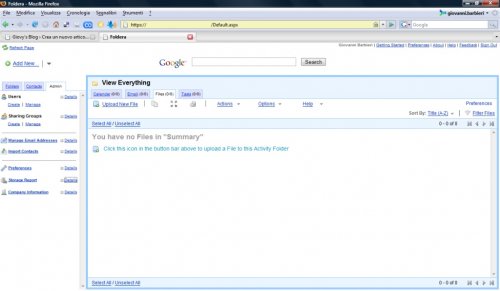
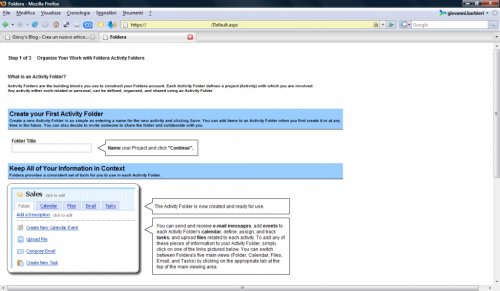
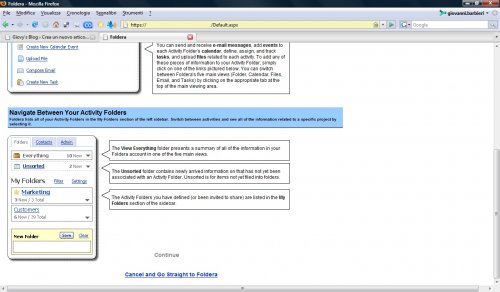
Quelle che state per vedere sono le prime screenshot REALI di Foldera disponibili sul Web.
L’idea di base di Foldera è quella di organizzare il proprio lavoro in "activity folders", delle cartelle-contenitore che contengono progetti, contatti, appunti, calendari e tutto il necessario perchè un team di lavoro porti avanti una data attività. Foldera si avvantaggia delle nuove tecnologie, ovviamente, ed è interamente realizzata in AJAX.
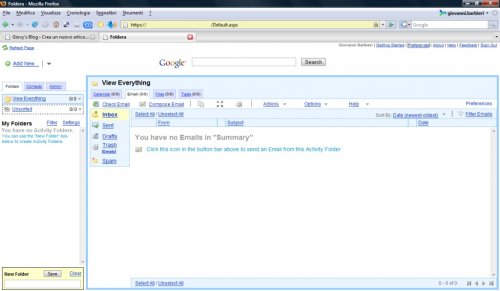
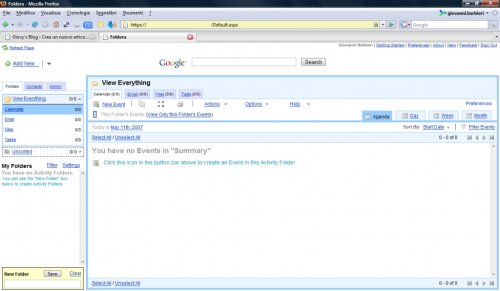
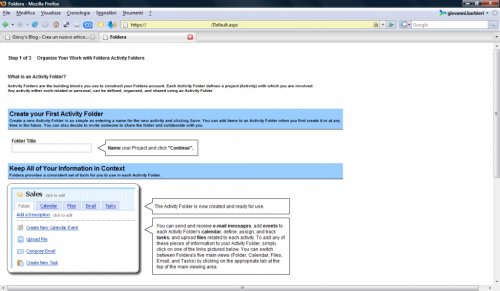
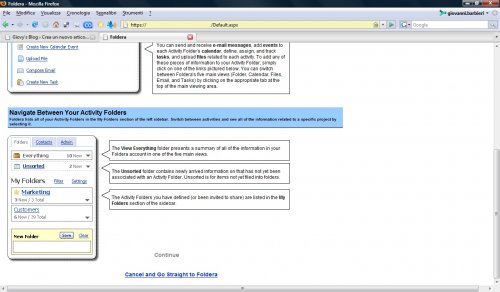
Clicca sulle immagini per ingrandirle

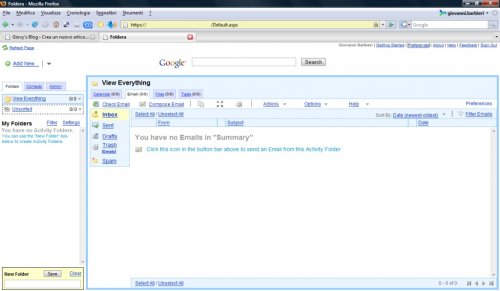
Come potete vedere, l’interfaccia di Foldera è molto chiara e pulita. NON la definirei immediata, però. Per capire il principio di funzionamento di Foldera è necessario spenderci qualche minuto. Come dicevo, per organizzare i progetti in Foldera si usano le cartelle; ad ogni cartella corrisponde un progetto, che può avere delle sue email, un suo calendario, dei suoi task ecc. Il team Foldera chiama questo modo di lavorare "Activity-Centric Collaboration". Nella schermata sopra potete vedere sulla sinistra le Activity Folders (in questo caso quella di default, vuota) ed al centro il Mail Manager. Dalle Activity Folders è possibile lanciare e passare a tutte le altre applicazioni incorporate in Foldera. Per quanto riguarda la posta elettronica, potete lasciare a Foldera il compito di gestirla interamente se lo ritenete opportuno, sia dicendo a Foldera di scaricarla da vostri account, sia "routando" eventuale posta aziendale sul mail serve di Foldera (così come succede con Google Apps, ad esempio); allo stesso modo è possibile importare in Foldera la propria contact list di Gmail, Yahoo Mail, Outlooo ecc.

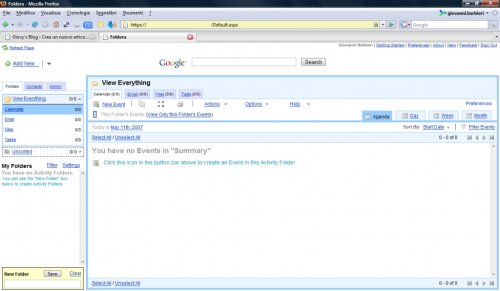
In Foldera è presente un calendario molto avanzato, che può mostrare solo gli impegni di una singola attività o, se necessitate un colpo d’occhio globale, potete decidere di visualizzare un calendario riepilogativo di tutti gli impegni di tutte le attività. Ogni calendario può essere personale o condiviso con il proprio team, così come determinati impegni possono essere privati, pubblici o visibili solo al gruppo o ad alcuni membri del proprio gruppo. Il calendario permette inoltre una stampa ottimizzata dei propri impegni, se siete affezionati al cartaceo o non avete possibilità di connettervi alla rete in alcuni momenti della vostra giornata.

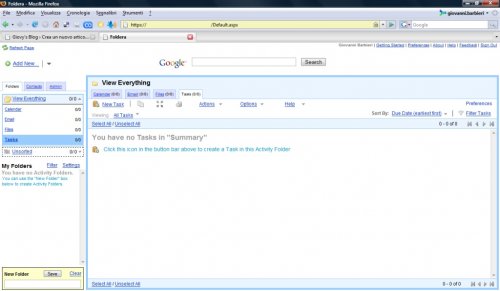
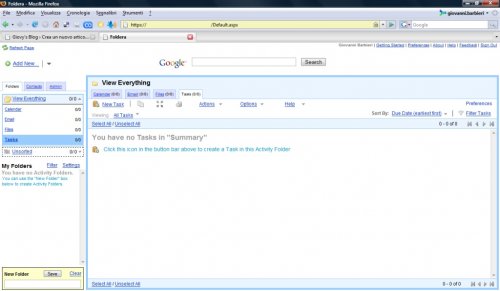
Così come per il calendario, la sezione "Tasks" gode della medesima granularità di condivisione dei diritti di accesso. Potete tenere dei tasks privati, o condividerli/assegnarli al vostro team o ad alcuni membri del vostro team. Inoltre è possibile commentare (tramite un apposita funzione già integrata nell’interfacci relativa ai tasks) i tasks del vostro team, o permettere che altri commentino i vostri.

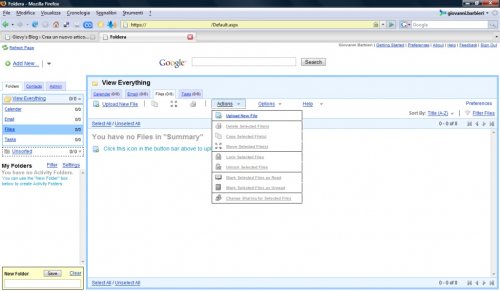
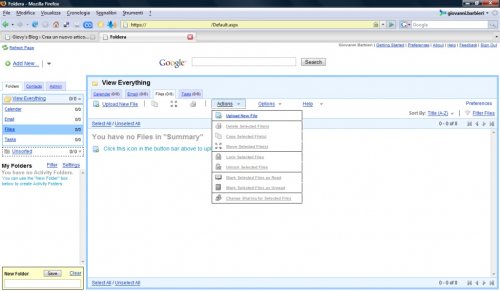
Naturalmente una soluzione di collaborazione aziendale non sarebbe tale se non permettesse di gestire in maniera centralizzata file e documenti relativi ai diversi progetti… ed ovviamente Foldera lo fa! 😉
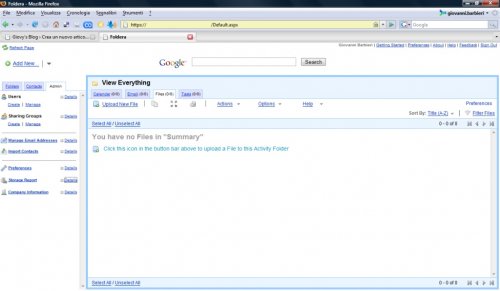
Con il File Manager integrato è possibile conservare ogni tipo di documento e condividerlo con il proprio team, se necessario. E’ supportato inoltre il versioning ed i file possono essere "bloccati" dall’essere modificabili senza per questo doverli togliere dalla condivisione. Come per i tasks, anche i file possono essere commentati dagli utenti autorizzati a farlo.

L’amministratore può gestire, utilizzando un apposito pannello di controllo, tutti gli utenti ed i gruppi di lavoro, assegnando o revocando permessi. Sempre dal pannello di controllo (che vedete sulla sinistra della schermata, al posto delle Activity Folders) è possibile ottenere report sull’utilizzo dello storage (evitando il solito furbo che scambia lo storage disponibile per la propria riserva di mp3 da condividere con i colleghi).
L’amministratore di Foldera, inoltre, può assegnare determinati membri del team ad alcuni progetti, rendere determinati files visibili o editabili, cambiare password dimenticate (succede sempre!) e tutte le normali attività di amministrazione necessarie.
Come vi dissi all’inizio, l’utilizzo di Foldera non è proprio immediato ma… niente paura, c’è un ottimo "Getting started" che vi guida alla prima impostazione di una Activity Folder, così come al suo primo utilizzo. 🙂


Considerazioni di Giovy: Foldera è, senza ombra di dubbio, la miglior soluzione di collaborazione online web-based attualmente disponibile, per quanto riguarda le feature che offre. Qualcuno potrebbe obbiettare che sarebbe preferibile, in alcuni contesti, una soluzione da installare su un proprio server all’interno dell’azienda. E’ vero, ma considerate i vantaggi di un’applicazione che non richiede investimenti in hardware o personale deputato a gestirla. Attualmente Foldera è ancora in beta ed è totalmente gratuita. Non so se manterrà questo genere di policy anche quando verrà aperta al pubblico ed alle aziende, o se fornirà un tot di utenti gratuitamente ed utenti aggiuntivi a pagamento. In futuro, inoltre, Foldera integrerà anche la funzione di Instant Messenger (attualmente non disponibile), rendendo anche la comunicazione aziendale più semplice e veloce.
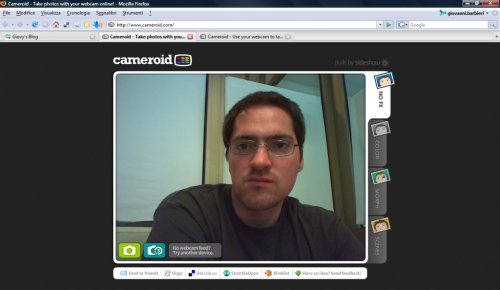
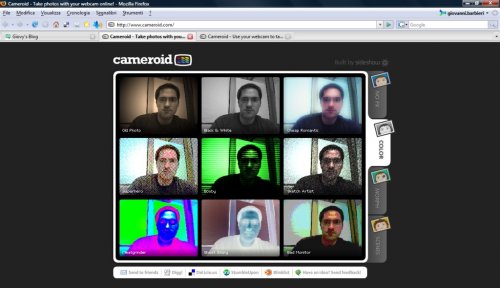
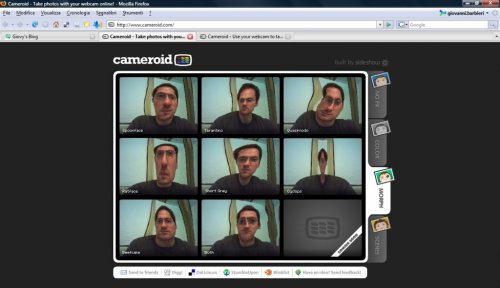
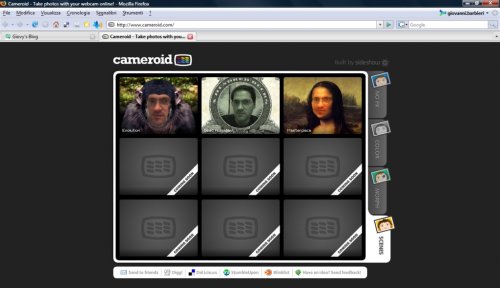
 cameroid è il complemento "ideale" per tutti i computer o laptop dotati di videocamera/webcam e di una connessione ad Internet (ovviamente). Interamente realizzata in Flash, non richiede l’installazione di software aggiuntivi per "scattare foto" dalla vostra videocamera direttamente dal browser.
cameroid è il complemento "ideale" per tutti i computer o laptop dotati di videocamera/webcam e di una connessione ad Internet (ovviamente). Interamente realizzata in Flash, non richiede l’installazione di software aggiuntivi per "scattare foto" dalla vostra videocamera direttamente dal browser.




 RobotReplay è un nuovo servizio Web 2.0 di statistiche che NON vi farà vedere numeri, percentuali, grafici e cose del genere. Quello che vi farà vedere RobotReplay sono i vostri visitatori sul sito.
RobotReplay è un nuovo servizio Web 2.0 di statistiche che NON vi farà vedere numeri, percentuali, grafici e cose del genere. Quello che vi farà vedere RobotReplay sono i vostri visitatori sul sito.







 Adobe Photoshop Lightroom 1.0
Adobe Photoshop Lightroom 1.0


