E’ partito oggi il tanto atteso Google Calendar (ovviamente in Beta), di cui si rumoreggiava da un po’ (e di cui avevo parlato in questo articolo).
E’ partito oggi il tanto atteso Google Calendar (ovviamente in Beta), di cui si rumoreggiava da un po’ (e di cui avevo parlato in questo articolo).
Realizzato in stile Gmail, dovrebbe integrarsi alla perfezione con tutti i servizi Google.
Ho scritto "dovrebbe" perchè è una novità fresca fresca, che non ho ancora avuto modo di testare ma che volevo presentarvi quasi in anteprima…
Prossimamente una prova basata sul reale utilizzo…
Un po’ di tempo fa parlai di start pages, e vi presentai alcune delle ultime “applicazioni” nate in questo campo.
Ma… al tempo del mio articolo, non era ancora stato lanciata ufficialmente Fold, un nuovo tipo di start page, per alcuni versi simile alle precedenti (uso pervasivo di AJAX), ma per molti altri versi totalmente nuova ed innovativa.
Al momento Fold è in BETA pubblica, potete iscrivervi ed utilizzarla tranquillamente…
Diamogli un’occhiata più a fondo…
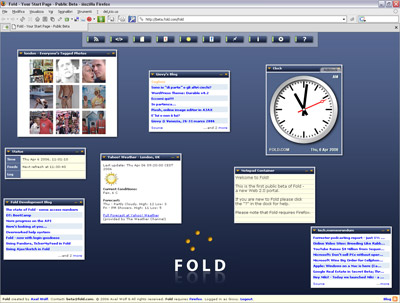
Clicca sull’immagine per ingrandirla
Fold è un’applicazione compatibile con browser “seri” come Mozilla Firefox, utilizzando Internet Explorer diventa ingestibile.
Il concetto (simile alle altre start pages) è quello di creare un “raccoglitore” in cui riporre tutto quello che ci torna utile.
Ma, a differenze delle altre start pages, in Fold è possibile “importare” di tutto, non solo feed RSS o applicazioni preconfezionate ad hoc.
E’ possibile importare nei “container” (i box che vedete nello screenshot), utilizzando i bottoni superiori:
– diversi contenuti preconfezionati (notepad, calendario, meteo, Flickr)
– feed RSS (nello screenshot, al centro, c’è il container con i feed di questo blog)
– HTML
– Flash (già disponibili alcune applicazioni d’esempio realizzate da Fold)
La possibilità di inserire codice html e applicazioni in Flash permette a chiunque di creare la propria “applicazione” da far girare all’interno dell’applicazione Fold.
Ovviamente i box sono posizionabili (e sovrapponibili) a piacere all’interno dello spazio di Fold.
Giocateci un po’… e fatemi sapere cosa ne pensate…
 Ormai il Web 2.0 è pervasivo, e le applicazioni Web 2.0 spuntano come funghi…
Ormai il Web 2.0 è pervasivo, e le applicazioni Web 2.0 spuntano come funghi…
Quasi tutte fanno uso di AJAX, e Pixoh non è da meno…
Ma…
Cos’è Pixoh?
Pixoh è un editor online di immagini realizzato in AJAX, utilissimo se dovete fare una modifica al volo su un’immagine e non avete a disposizione un programma per farlo (magari siete su un computer diverso dal vostro, o in un internet cafè).
E’ possibile importare in Pixoh immagini da ogni sito (compreso Flickr) e modificarle a piacimento.
Ovviamente non pensiate di avere un "Photoshop online", le operazioni che si possono compiere sono quelle basilari (ridimensionamento, ritaglio, rotazione ed alcune operazioni in beta su colori/luminosità/contrasto). Sono presenti undo e redo illimitati, quindi potrete annullare o ripetere un’operazione illimitate volte, se il risultato non dovesse piacervi.
Una volta modificata l’immagine, potrete salvarla in uno dei numerosi formati supportati (gif, jpg, pdf, png o tiff) o esportarla su Flickr.
Sono disponibili inoltre dei bookmarklet per importare direttamente le immagini in Pixoh.
Dall’home page è possibile impratichirsi nell’editing online utilizzando un’immagine campione.
Dategli un’occhiata… magari cercavate un’applicazione del genere e non ne conoscevate l’esistenza…
EDIT: Pixoh adesso è diventato Snipshot…
 AJAX.
AJAX.
Ultimamente si sente parlare sempre più spesso di questo tipo di tecnologia, e dell’impatto che sta avendo sul web.
E’ vero… in AJAX si possono creare applicazioni web dinamiche ed interattive, capaci di rendere la "web experience" più piacevole e positiva.
Ogni tanto, però, scopro cose così "fantastiche" che davvero stento a credere siano reali e "possibili".
E’ il caso di clipmarks.
Cos’è clipmarks?
Quante volte vi sarà capitato, visitando un sito web, di voler salvare una parte della pagina, una notizia, un immagine…
La cosa più pratica che potevate fare era salvare un bookmark per la pagina, in modo da averla disponibile in seguito.
In alternativa, potevate stampare o salvare la pagina (o la selezione, se vi interessava solo una parte del testo disponibile).
I più "smaliziati" copiavano la selezione in file di Word (in modo da preservare la formattazione) e si costituivano la loro piccola "rassegna stampa" fatta di ritagli di pagine web.
clipmarks vi permette di fare tutto questo da un interfaccia web, raccogliendo i vostri "clips" (i vostri appunti) grazie ad un’estensione per Firefox o un add-on per Internet Explorer, permettendovi di taggarli e rendendoli disponibili al pubblico (se volete che siano pubblici) o a voi solamente.
Cerco di spiegarmi utilizzando alcune screenshot prese dalle FAQ di clipmarks, invitandovi a vedere la demo in Flash per approfondimenti.

In pratica è più semplice a farsi che a dirsi…
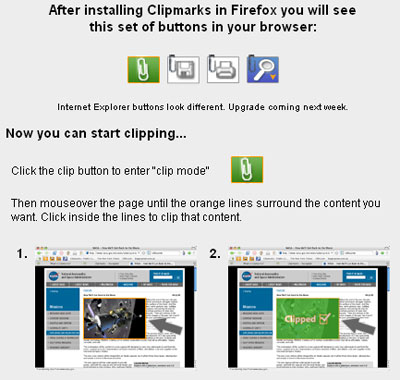
1) Installate l’estensione di clipmarks, che vi farà apparire alcuni nuovi bottoni nella toolbar
2) Quando trovate qualcosa di interessante in una pagina web, cliccate sul bottone verde di clipmarks per entrare in "clip mode"
3) "Clippate" gli articoli che ritenete interessanti

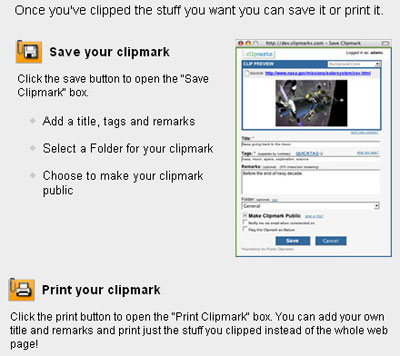
4) Salvate la vostra clip cliccando sull’apposito bottone. In questa frase potrete assegnarle un titolo, decidere se renderla pubblica o meno, potrete taggarla ed aggiungere note.
5) Potete decidere (opzionalmente) di stampare la vostra clip (sostituendo la vecchia funzione di "stampa selezione")

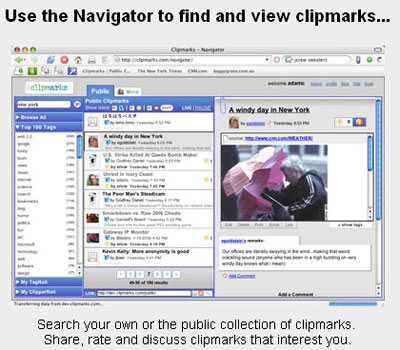
6) Navigate fra le vostre clips, o quelle degli altri utenti (che hanno scelto di renderle pubbliche).
Le potenzialità di questo sistema sono ENORMI, se ci pensate bene; raccogliere in un unico posto (avendole sempre a disposizione) tutte le informazioni utili che trovate sul web, costruendovi la vostra "raccolta" di testi e foto, e stampandole quando vi servono.
Per me è una piccola rivoluzione, alla pari dei feed RSS.
Date un’occhiata alla demo, provate il servizio e fatemi sapere… 
Oggi ho un grosso interrogativo, in testa, ed ho bisogno del vostro aiuto per scioglierlo.
In cambio vi farò conoscere qualcosa che (forse) non conoscete.
Sto parlando della "pagina iniziale" del vostro browser.
Taaaanto, taaaanto tempo fa, la pagina iniziale del browser di solito era "pre-impostata" (lo è tutt’ora, sul sito di Microsoft, dopo l’installazione di Windows) sulla pagina iniziale di uno dei tanti portali italiani (Libero, Tiscali, Virgilio) grazie alla pacchettizzazione di Internet Explorer presente nei vari cd allegati alle riviste.
Sinceramente, ho sempre detestato questa pratica, e la mia pagina iniziale è SEMPRE stata la mitica… about:blank.
Una bella pagina vuota, in modo da decidere sul momento dove e come andare (e non dover fare "arresta" per interrompere il caricamento di una pagina spesso piena di grafica e pubblicità).
Poi venne il mio blog… e la pagina iniziale punta(va) all’url https://www.giovy.it.
Ora, invece, sono in preda ad un grave dissidio.
Stanno nascendo infatti tutta una serie di "pagine iniziali" (quasi sempre AJAX-powered) che puntano a fornire all’utente tutti i servizi di cui potrebbe avere bisogno.
Vediamone qualcuna…
La prima (e forse più famosa) è la Google Personalized Homepage.
La Google Personalized HomePage è stata la prima a fornire la possibilità di personalizzare la propria homepage aggiungendo fonti di dati esterne (tramite feed), leggere la propria Gmail, aggiungere altri "blocchi" con diverse funzioni, creati da utenti e disponibili su Google Modules.
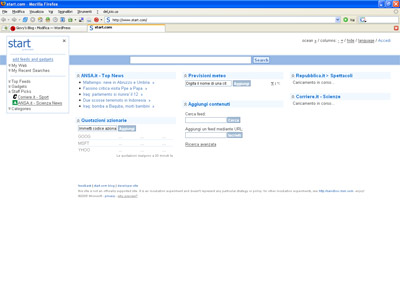
Al lancio di Google Personalized HomePage, segui dopo un po’ il lancio (prima in "beta semi-nascosta, poi ufficialmente) di Start.com, la pagina iniziale di Microsoft.
Anche qui l’uso di AJAX è notevole, l’interfaccia è chiara e leggera, ma pecca secondo me di usabilità e di "scarsa possibilità di personalizzazione".
Non sono disponibili "add-on" interessanti, nè messi a disposizione da Microsoft nè creati da terze parti.
Mettendo da parte i "giganti", ci sono anche servizi di start page molto interessanti (forse anche PIU’ interessanti di quelle presentate finora) create da startup create appositamente.
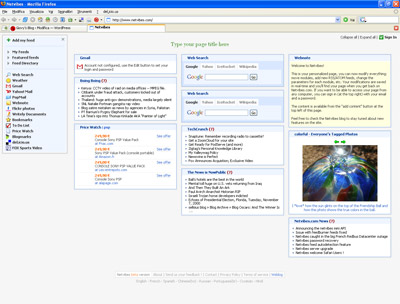
La prima "personalized start page" non creata da un big del mondo Internet che vi presento è Netvibes.
Qui iniziamo a crescere di livello…
L’utilizzo di AJAX è massivo, ogni "blocco" può essere spostato e posizionato a piacere (come nei servizi precedenti), e sono disponibili una serie di blocchi aggiuntivi con svariate funzioni (controllo posta esterna, Gmail, del.icio.us, Flickr, Meteo e via dicendo) per rendere la propria "start page" davvero funzionale. Ovviamente anche qui è possibile visualizzare feed RSS e Atom, per aggregare le notizie che si vuole avere sott’occhio.
Bella… davvero bella… e per un certo periodo è stata questa la mia "start page", fino a che…
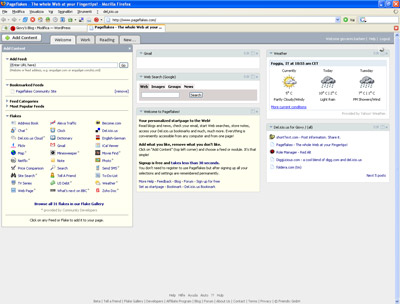
… fino a che non ho scoperto Pageflakes.
AJAX in ogni dove (ovviamente), blocchi mobili e posizionabili a piacere, possibilità di aggiungere una serie di blocchi utili (come in Netvibes) anche prendendoli dalla Developers Community.
Ma il valore aggiunto rispetto al già ottimo Netvibes è dato dalla possibilità di creare più "tab" con contenuti personalizzati a piacimento.
Potremo quindi avere (ad esempio) nel tab "Welcome" la propria posta personale, il meteo, le news, i bookmark e via dicendo.
Nel tab "Work" (già presente) potremmo leggere la posta di lavoro, seguire le news utili alla propria attività, utilizzare l’address book esistente per tenere traccia dei propri contatti e via dicendo.
Infine c’è già un tab "Reading" che potremmo dedicare alla lettura dei feed più interessanti.
Ovviamente è possibile aggiungere tab e personalizzarli come si vuole.
Spero che questa piccola "cavalcata" tra le star page più famose vi sia stata utile, e mi piacerebbe molto sapere la vostra opinione sulla questione "start page".
Ah… se ne conoscete altre (sicuramente ce ne sono), fatele conoscere anche a me… il mio "dubbio" iniziale è proprio su quale scegliere come mia start page personale…
 Più di una volta sarà capitato ad un blogger di pensare: "Chi leggo oggi?", dopo aver letto i soliti blog "famosi" o appartenenti alla propria "cerchia" di letture quotidiane.
Più di una volta sarà capitato ad un blogger di pensare: "Chi leggo oggi?", dopo aver letto i soliti blog "famosi" o appartenenti alla propria "cerchia" di letture quotidiane.
Di solito si risolve il problema pescando fra i blogroll dei blog che si legge già, e seguendo poi solo quelli che si ritiene interessanti.
BlogCode, invece, si propone di risolvere questo problema in un modo "alternativo": si parte da un blog che si ritiene interessante (cercandolo nel database di BlogCode, o codificandolo da se), si risponde ad una serie di domande assegnando un valore indicativo alle risposte (muovendo uno slider, una procedura semplicissima e molto veloce) e si ottiene una lista di blog simili e/o che potrebbero interessare chi trova "interessante" il blog di partenza (che si è appena codificato o ricercato).
Ovviamente più persone codificano un blog, più il risultato diventa attendibile…
Io ho codificato già il mio, e vi invito a codificare il vostro…
Se qualcuno volesse aggiungere la propria "raccomandazione" (o codifica), può farlo cliccando su questo link, aiutando quindi tutti (compreso il sottoscritto) a trovare blog simili al mio
Ah… chiaramente se siete un blog che seguo, e vi dovesse servire una codifica su BlogCode… chiedete pure!
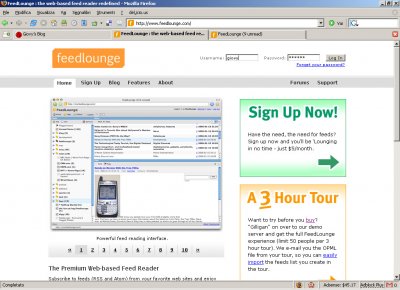
FeedLounge… ed i feed reader online fanno un salto di generazione.
Clicca sulle immagini per ingrandirle
Ci siamo.
E’ partito il servizio di FeedLounge, il feed reader online di nuova generazione che segnerà un nuovo standard nella gestione dei feed web-based.
Totalmente in AJAX, è caratterizzato da un’interfaccia innovativa che potrete vedere nel dettaglio mentre vi presenterò in anteprima assoluta alcune delle sue caratteristiche (la lista completa delle features è disponibile qui), con screenshot illustrative.
Piccola postilla iniziale: FeedLounge è a pagamento. Per utilizzarlo (adesso è in fase di beta pubblica) bisogna sottoscrivere un "abbonamento", al costo di 5 $ mensili (o 49.95 $ annuali).
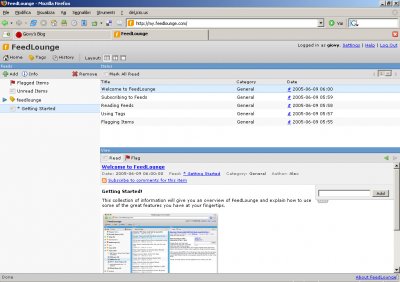
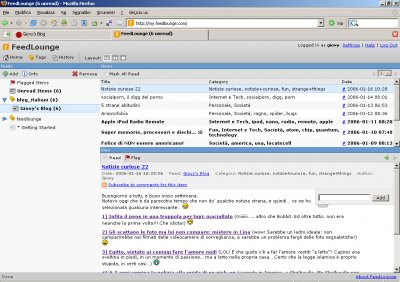
Veniamo ora alle caratteristiche: quella che potete vedere sotto è la sua interfaccia di default.
Essendo totalmente in AJAX, è caratterizzata dalla solita velocità di visualizzazione tipica di questa tecnologia, e dall’assenza di refresh nel passaggio da un feed all’altro.
Entriamo nel dettaglio…
Sulla sinistra potete vedere la lista dei feed sottoscritti, e dei tag creati (FeedLounge supporto e promuove il tagging, in modo da consentire la creazione di una "libreria di argomenti" personalizzata).
Il pannello centrale invece è diviso in due parti: quella superiore visualizza la lista dei post presenti nel feed sottoscritto, mentre quella inferiore permetta la lettura del post selezionato nel pannello superiore.
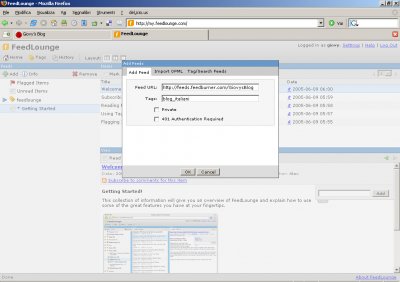
Per illustrarvi alcune delle caratteristiche principali di FeedLounge, sottoscriverò un feed a caso (quello di questo blog… 
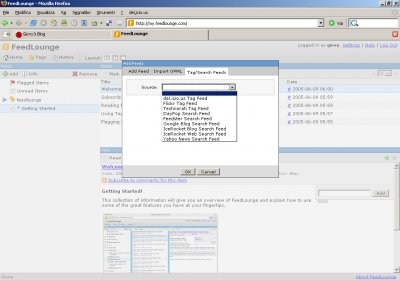
Cliccando sul pulsante "ADD" nella parte superiore del pannello sinistro, si apre una finestra in cui è possibile inserire l’url del feed, ed opzionalmente "taggarlo" (io ho scelto di taggarlo con blog_italiani).
Si può inoltre scegliere di renderlo privato, o inserire i dati di autenticazione (se richiesti).
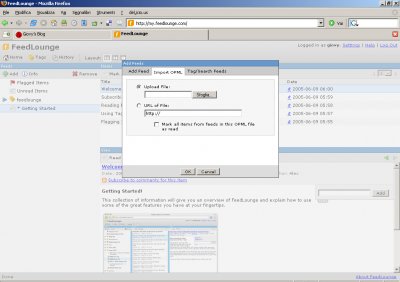
E’ ovviamente possibile anche importare i propri feed da un file OPML (via upload dello stesso, o tramite url se presente online).
Inoltre è possibile aggiungere un feed cercandolo fra i tag di svariati servizi di social bookmarking e/o comunità online (come Flickr, del.icio.us, Technorati e via dicendo).
Una volta sottoscritto il feed, potrete iniziale a leggerlo (eventualmente decidendo di taggare gli articoli che ritenete più interessanti).
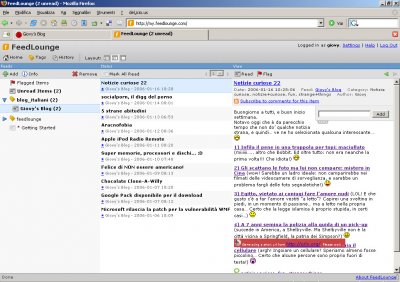
Se non dovesse piacervi il layout di default, potete scegliere di impostarlo in due altri modi: tre colonne verticali, in stile Outlook (con la colonna centrale che raccoglie i post, mentre quella destra li visualizza)
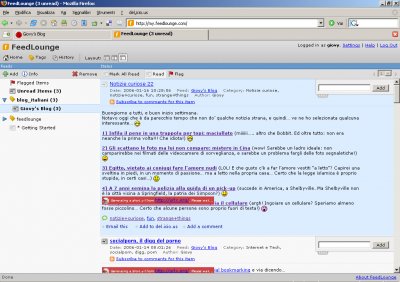
… oppure visualizzare i titoli (seguiti direttamente dal testo dell’articolo) in un’unica finestra centrale.
Considerazione di Giovy: come potete vedere, per il momento FeedLounge rappresenta lo "stato dell’arte" fra i feed reader web-based con interfaccia in AJAX.
Considerate inoltre che è ancora in beta, e che molte altre feature verranno aggiunte in seguito.
Se volete essere informati costantemente degli sviluppi di FeedLounge, potete leggere il loro blog, o sottoscrivere il loro feed RSS.
Articolo pubblicato anche su Voice Over IT.