Conosco ed uso eBay da tanto tempo (anche se ci sono arrivato relativamente tardi… non posso certo dire di essere stato un early adopter), ne sono un sostenitore (a patto di usarlo con cervello, perchè è semplice essere fregati) e per alcuni oggetti può essere MOLTO più conveniente di un qualunque shop online (non per niente su eBay ho comprato TUTTO il mio set fotografico, partendo dal corpo macchina, passando per gli obbiettivi e finendo al flash).
Se avessi dovuto prenderli in qualche negozio, avrei speso parecchie centinaia di euro in più (ma avrei potuto anche risparmiare ancora, scegliendo di prendere prodotti usati… ma preferisco comprare oggetti nuovi, se possibile).
L’interfaccia di eBay è "standard" da anni, anche se ogni tanto subisce qualche piccolo ritocco. Non sono un power eBayer e lo uso solo quando mi serve, ma ci sono persone che conosco che su eBay ci passano ore (anche perchè è diventata la loro attività principale).
Beh… a loro sicuramente farà molta gola la nuova versione di…
 eBay Desktop, che ha finalmente raggiunto la versione 1.0.
eBay Desktop, che ha finalmente raggiunto la versione 1.0.
Ebbi modo di provarla qualche mese fa, quando era ancora in beta, e nonostante fosse già molto interessante, l’abbandonai subito perchè era localizzata solo per la versione americana di eBay.
Questa nuova versione, infatti, oltre a numerose correzioni e bug fix, introduce il supporto per l’internazionalizzazione e per le versioni "nazionali" di eBay (compresa quella italiana).
Mmmm… molto interessante… Ho quindi scaricato nuovamente il pacchetto (7 MB, abbastanza grosso per essere un applicazione che usa il nuovo framework Adobe AIR (disponibile per Windows e Mac OS X, anche se Napolux ci ha fatto sapere dalla conferenza di Adobe tenuta a Milano ieri che fra qualche mese sarà disponibile anche per Linux) rilasciato in versione definitiva qualche giorno fa) e l’ho installato, configurandolo con il mio account.
Clicca sulle immagini per ingrandirle
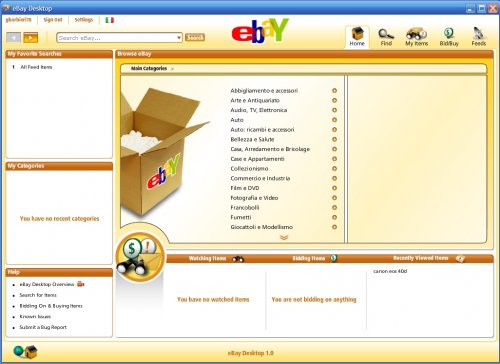
L’interfaccia è chiara ed abbastanza semplice da utilizzare (benchè sia necessario un certo periodo di adattamento, prima di utilizzarla in modo efficace). Ogni voce del proprio account (oggetti osservati, quelli per cui si è fatta un offerta, la propria inbox) ha un apposito box. La ricerca è localizzata nella parte superiore dell’interfaccia e viene effettuata sull’eBay "locale" che si è scelto (appena installato, eBay Desktop punta ad eBay USA). Proviamo a cercare qualcosa (per la cronaca: uno dei miei oggetti da sogno). 😛
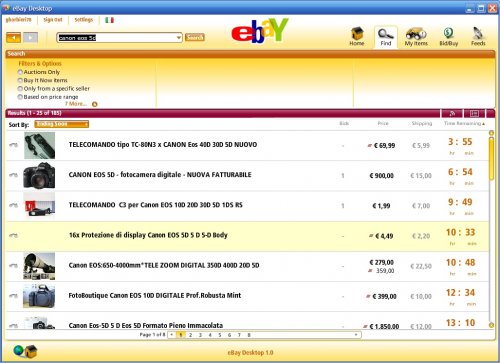
I risultati della ricerca appaiono in ordine di scadenza dell’asta (ma è possibile ordinarli anche in base ad altri fattori, ovviamente) ed è possibile filtrarli ulteriormente secondo altri parametri (se ad esempio cerchiamo solo le inserzioni con "Compralo subito").
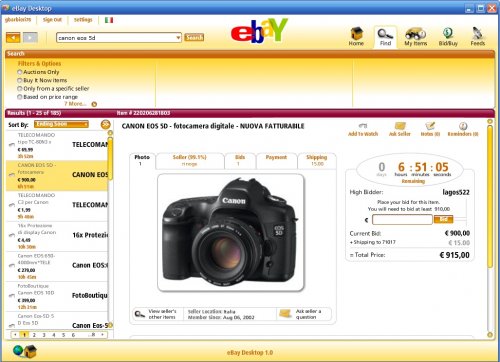
Facendo un doppio click sull’oggetto di interesse, si aprirà la scheda di dettaglio.
In questa scheda potrete visualizzare ogni informazione sull’oggetto in asta, vederne le foto, i feedback del venditore ed ovviamente… fare offerte!
La possibilità di fare rapidamente offerte SENZA dover ricaricare la pagina è ottima, perchè a volte le aste dipendono dai secondi finali… e capita di perdere un oggetto perchè magari il browser si impalla o impiega qualche secondo di troppo per completare l’invio.
Da eBay Desktop si possono gestire, come già detto, tutti gli aspetti del proprio account eBay, rendendo del tutto superfluo l’uso dell’interfaccia web.
Giudizio di Giovy: eBay Desktop è un’applicazione molto ben fatta, che usa al meglio tutte le potenzialità del nuovo framework Adobe AIR. Se siete semplicemente appassionati, potrebbe esservi utile per rendere più piacevole la vostra esperienza su eBay. Se siete dei power seller/buyer, eBay Desktop è un’applicazione "must have", senza dubbio. Naturalmente è ancora da migliorare (l’internazionalizzazione dell’intefaccia non è ancora completa) ma… se il buongiorno si vede dal mattino… 😉






 Da questa potrete seguire i twit dei vostri amici, ma non solo.
Da questa potrete seguire i twit dei vostri amici, ma non solo.
