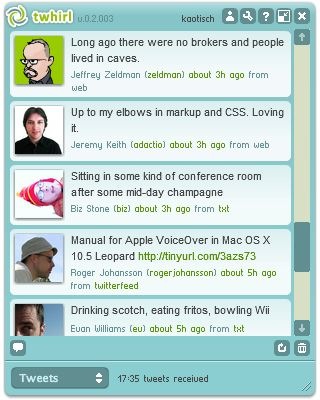
 Di twhirl, il nuovo (e fantastico) client per Twitter che ormai è diventato de facto il mio preferito, vi ho parlato qualche giorno fa.
Di twhirl, il nuovo (e fantastico) client per Twitter che ormai è diventato de facto il mio preferito, vi ho parlato qualche giorno fa.
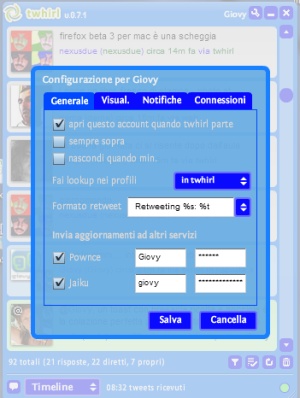
La versione rilasciata ieri in tarda serata ha introdotto una feature attesa da molti: la possibilità di personalizzarne lo schema colore.
La nuova versione infatti è fornita di serie di 8 schemi colore, selezionabili cliccando sull’icona di twhirl nella finestra del programma e poi su "Colors" nell’apposito pannello. Ma… per i maniaci della personalizzazione, è adesso possibile creare il proprio schema colore personale… ed in questo post cercherò di spiegarvi in modo semplice come farlo da se, ottenendo ad esempio… il tema del Giovy’s Blog. 😉

La personalizzazione manuale è abbastanza semplice (per chiunque abbia un minimo di competenza informatica, eh!), ma a breve verrà implementato un sistema di personalizzazione automatico sul sito di twhirl che permetterà a chiunque, senza far null’altro che selezionare i colori, di crearsi il proprio schema colore.
Vediamo quindi come fare…
Andate nella directory di twhirl (in genere C:\Programmi\twhirl) e troverete una sottodirectory chiamata "colorschemes".
All’interno ci sono una serie di file XML che non sono altro che i file di configurazione dei vari schemi colore; selezionatene uno a caso, e copiatelo in un’altra cartella (diventerà la base su cui lavorare per personalizzarlo). Dopo la copia, apritelo con un editor di testo e guardate il codice XML. Non preoccupatevi, sembra complesso ma ve lo renderò semplice, spiegandovelo riga per riga (e prendendo ad esempio lo schema colore che ho creato per il mio twhirl personalizzato, che se volete potete anche scaricare da qui).
Le prime righe devono essere lasciate così, senza alcuna modifica:
<?xml version="1.0" encoding="UTF-8"?>
<scheme>
Seguono titolo, versione, autore e data, che potete personalizzare rispecchiando la paternità dello schema che state creando:
<title>Giovy Blog</title>
<version>1.0</version>
<author>Giovy</author>
<date>Dec 6, 2007</date>
La riga seguente è da lasciare così com’è:
<minTwhirlVersion>0.3</minTwhirlVersion>
Se volete che nel pannello di scelta dello schema appaia una preview, potete generarla (dimensione 80×80 pixel) e caricarla in uno vostro spazio web, rispecchiando l’url nel percorso:
<previewImgUrl>http://lnx.giovannibarbieri.com/files/giovyblog.png</previewImgUrl>
Ora passiamo alla configurazione vera e propria dello schema colore. Ve la illustrerò per "aree", evitando di farlo riga per riga dal momento che sono simili. I colori sono in formato esadecimale, se utilizzare un qualunque programma di grafica (come Paint.NET, ad esempio), li otterrete facilmente selezionandoli con l’apposito color picker.
Iniziamo con il personalizzare il colore dell’interfaccia e del testo presente sulla stessa. Il tag "colors" NON si deve modificare.
<colors>
<themeColor>1980ff</themeColor>
<themeTextColor>ffffff</themeTextColor>
Ora passiamo a personalizzare i colori dei bottoni; buttonColor indica il colore dei bottoni superiori, buttonHiliteColor è il colore che appare quando ci si passa su il mouse, buttonTextColor è il colore del testo dei bottoni:
<buttonColor>0a0aff</buttonColor>
<buttonHiliteColor>0048ff</buttonHiliteColor>
<buttonTextColor>ffffff</buttonTextColor>
Personalizziamo adesso lo sfondo dei box che appariranno nella twit list; messageBgColor è il colore di sfondo standard dei twit dei vostri following, ownMessageBgColor è il colore di sfondo dei vostri twit, replyBgColor è il colore di sfondo delle risposte, directMsgBgColor è il colore di sfondo dei messaggi diretti:
<messageBgColor>e9e9e9</messageBgColor>
<ownMessageBgColor>d3deff</ownMessageBgColor>
<replyBgColor>ccffcc</replyBgColor>
<directMsgBgColor>ffffaa</directMsgBgColor>
Passiamo a personalizzare il colore del testo dei box; messageTextColor è il colore del testo dei twits, messageLinkColor è il colore dei link, messageMetaColor è il colore delle informazioni sul twitter (nome e piattaforma utilizzata per twittare):
<messageTextColor>444444</messageTextColor>
<messageLinkColor>1c6d35</messageLinkColor>
<messageMetaColor>444444</messageMetaColor>
Infine personalizziamo il colore dei "pulsanti" che permettono la risposta, i messaggi diretti e l’aggiunta ai favoriti quando si passa il mouse sull’icona del twitter con cui si vuole interagire; overlayBgColor è il colore che si vede quando si passa il mouse sul pulsante (risposta, messaggio diretto, favorito), overlayTextColor è il colore del testo dei pulsanti, overlayBorderColor è il colore dei bottoni nello stato di default. I tag "colors" e "scheme" non si devono modificare.
<overlayBgColor>64abe3</overlayBgColor>
<overlayTextColor>eeeeee</overlayTextColor>
<overlayBorderColor>1980ff</overlayBorderColor>
</colors>
</scheme>
Fatto! Salvate il file con un nome a vostra scelta, copiatelo nella cartella "colorschemes", riavviate twhirl e… selezionatelo dal pannello di controllo dei colori… 🙂
Buon divertimento! 😉





 Da questa potrete seguire i twit dei vostri amici, ma non solo.
Da questa potrete seguire i twit dei vostri amici, ma non solo.
 … chiamerei proprio in questo modo la Blogosfera degli ultimi due o tre giorni…
… chiamerei proprio in questo modo la Blogosfera degli ultimi due o tre giorni…